Front-end unit testing
Overview
So far, Diffgram four different test sets:
- Unit tests for Walrus flask app
- Unit tests for Default flask app
- Unit test for Vue.js front-end app
- Cypress e2e tests
This document covers only Vue.js front-end testing. If you want to know more about e2e tests, please check out this doc
Front-end testing philosophy
Here, at Diffgram we aim to deliver quality products and to ensure everything works fine, every new feature developed by the core team or open-source community should be shipped with corresponding unit tests.
If you develop a new feature, there are a few main things to consider to test:
- UI - if you added anything that changes anything related to UI layouts, events - it should have corresponding test (or existing should be modified) cases. In case you use conditional rendering and have a few scenarios - all of them should be tested
- Methods - whenever you change/add a new method to existing components, corresponding tests have to be written/modified. If modified/new methods have anything to do with UI changes/manipulation - a corresponding UI test has to be added
- Router
- VueX actions
- Classes - we use quite a lot of classes in our codebase, and in most of the cases they play crucial roles (an example is the command pattern in annotations that we use to implement undo/redo functionality). All the modified/added methods of the class have to be tested and additionally tests to the places where we use these classes to be added (if they aren’t still there)
Front-end testing framework
On our Vue.js app we are utilizing the Jest testing framework along with vue-testing-utils as official Vue.js docs suggest, however there few small things that you need to pay attention to while setting up your tests:
- To run the tests locally, you need to run a yarn run test:unit in your terminal in the front-end directory. Please pay attention to the fact that the test script has --silent flag and if you want to have more info on what happening during the tests you need to remove it (you can do it in package.json)
- In the front-end folder, you will notice two babel configuration files: .babelrc and babel.config.js. Test environment uses javascript file and if you need to add any additional babel configs/presets please add them there, so they won’t affect the app on the run/build time
- jest.config.js - is another file that you may need to pay attention to, all the transformations or presets for jest specifically should be added there
Testing directory structure
In the root front-end directory, you can find the tests/unit folder which contains all the unit tests for the front-end. As you may notice, we have a lot of stuff on the front-end, so all the tests must be placed the same way as the corresponding components in the src/components folder.
Example:
tests
--------- unit
--------- --------- annotation
--------- --------- --------- commands
--------- --------- --------- --------- commands.spec.js
--------- --------- input
--------- --------- --------- AttributeGroupManager.spec.js
GitHub Test Action
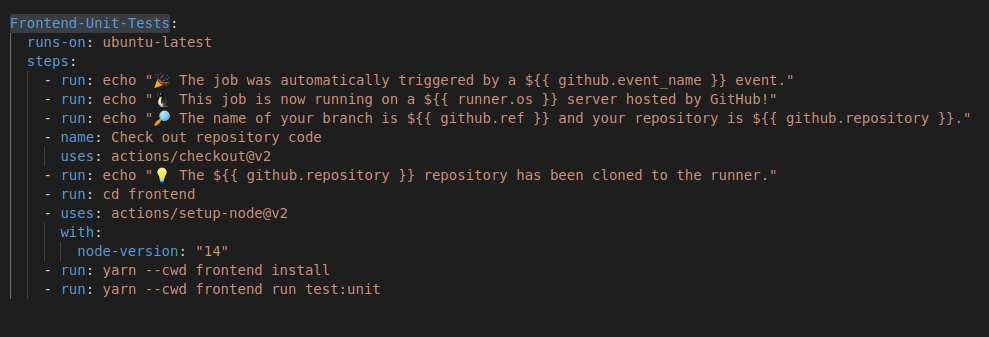
On every push (does not matter which branch), there will be GitHub Actions triggered. If you need to modify the workflow for the front-end, check .github/workflows/diffgram_testing.yaml file and find Frontend-Unit-Tests action:

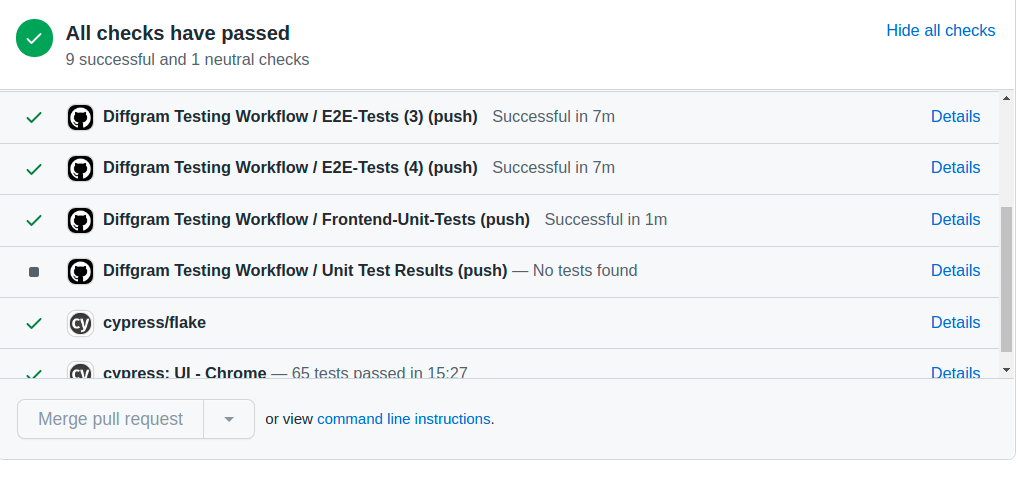
When your test passes successfully on Github, you will be able to see something like this on your PR:

Updated over 4 years ago
