Fix: CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Also fixes "The Canvas has been tainted by cross-origin data" with scripts
Set CORS
- Navigate to your Storage provider's CORS settings page.
- Set the allowed origin to your domain name.
Settings
| Allowed origins | Allowed Methods | Allowed headers | Exposed headers | Max Age |
|---|---|---|---|---|
| https://diffgram.your_domain.com | GET | * | * | 1800 |
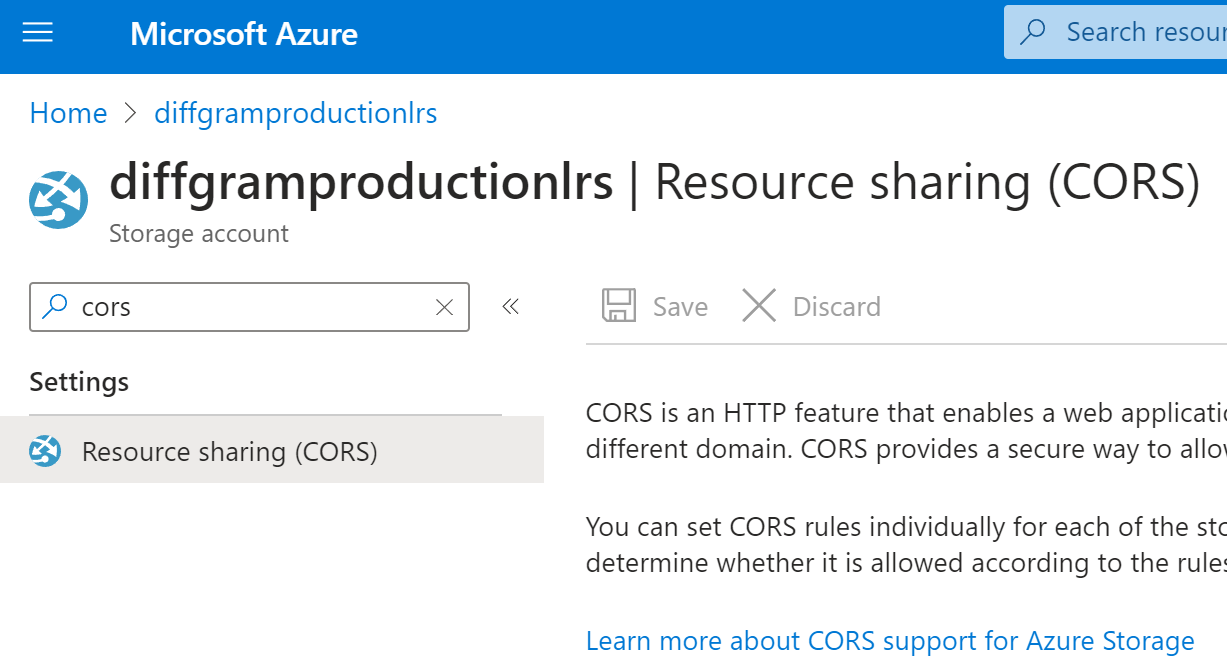
Azure Example:
For example in Azure search "cors" in storage account and set something like this:

Google Cloud Storage
Instructions can be found here:
https://cloud.google.com/storage/docs/configuring-cors#configure-cors-bucket
AWS
https://docs.aws.amazon.com/AmazonS3/latest/userguide/enabling-cors-examples.html
Make sure to replace the domain name in the JSON config with your own domain name.
This is not needed for general annotation but is currently needed for automations.
Updated over 2 years ago
